Webflow vs Divhunt
The best Webflow alternative, without any limitations.
Keep everything, sacrifice nothing. With Divhunt, you get the benefits of no-code, without limitations.
Unlock cost-effective, superior web design with Divhunt.
Our platform delivers all the capabilities of Webflow, and more, without the high costs. With Divhunt, you're not just getting a no-code builder; you're unlocking access to innovative tools such as our freeform canvas, native class system, custom breakpoints, live preview, advanced SEO optimization, and more—all ensuring maximum speed and performance right out of the box. Divhunt stands out for its cost-effectiveness, flexibility, and swift performance, ensuring our platform remains accessible and affordable for everyone, from individual creators to agencies. It's not just an alternative to Webflow. Divhunt is an affordable, feature-rich solution that simplifies building websites and takes your projects to new heights.
Compare plans
Divhunt
$8/mo
Growth
Free
Growth
Pro
Business
Webflow
$18/mo
Basic
Starter
Basic
CMS
Business
Limits
CMS Items
Pages
Form Submissions
Bandwidth
Global Features
Custom domain
Localization
Collaborations
REST API
CMS
Native Plugins
Memeberships
Ecommerce
Builder
Freeform Canvas
Class system
Simultaneous Development
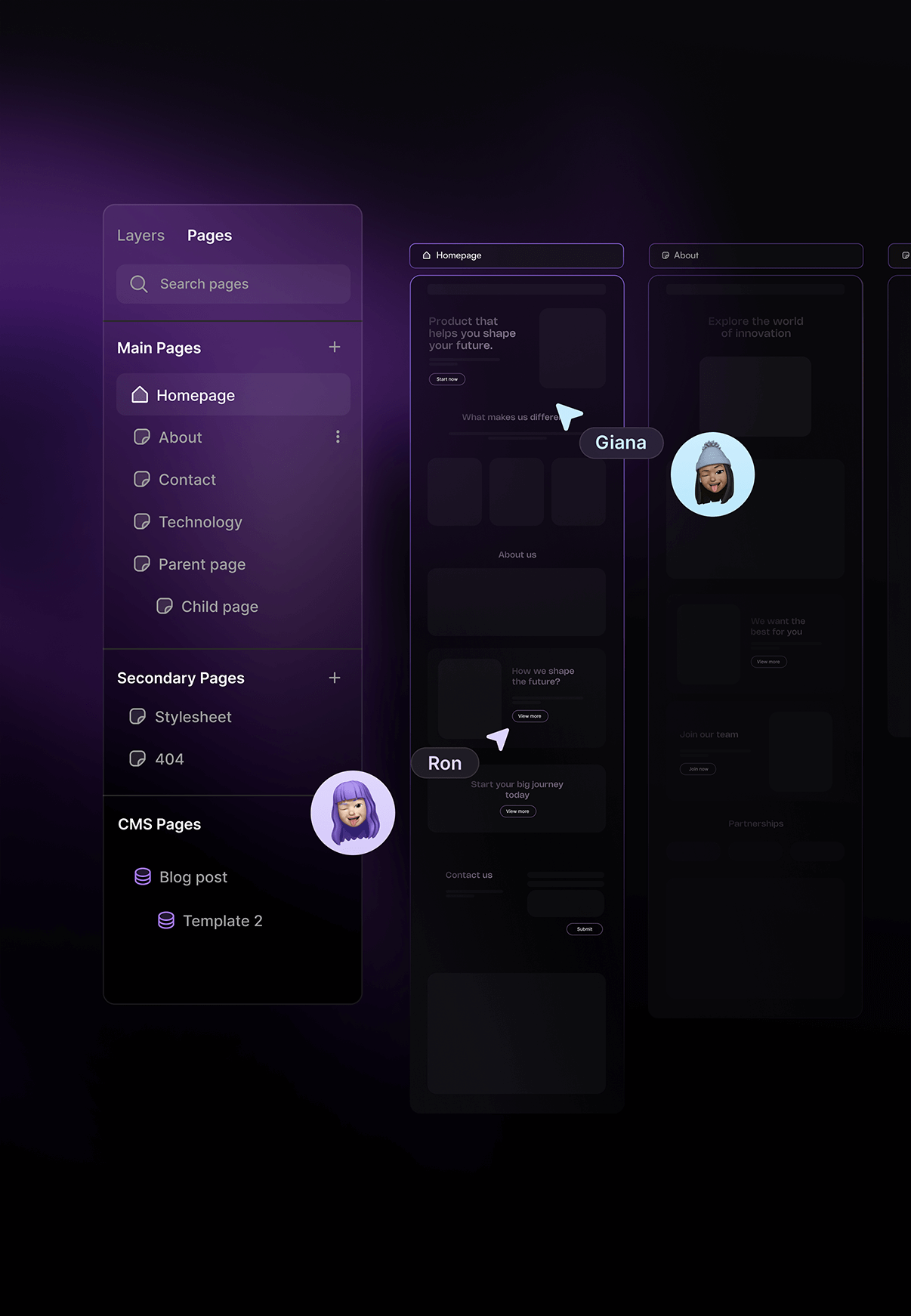
Pin pages
Components
Repeater
Loop
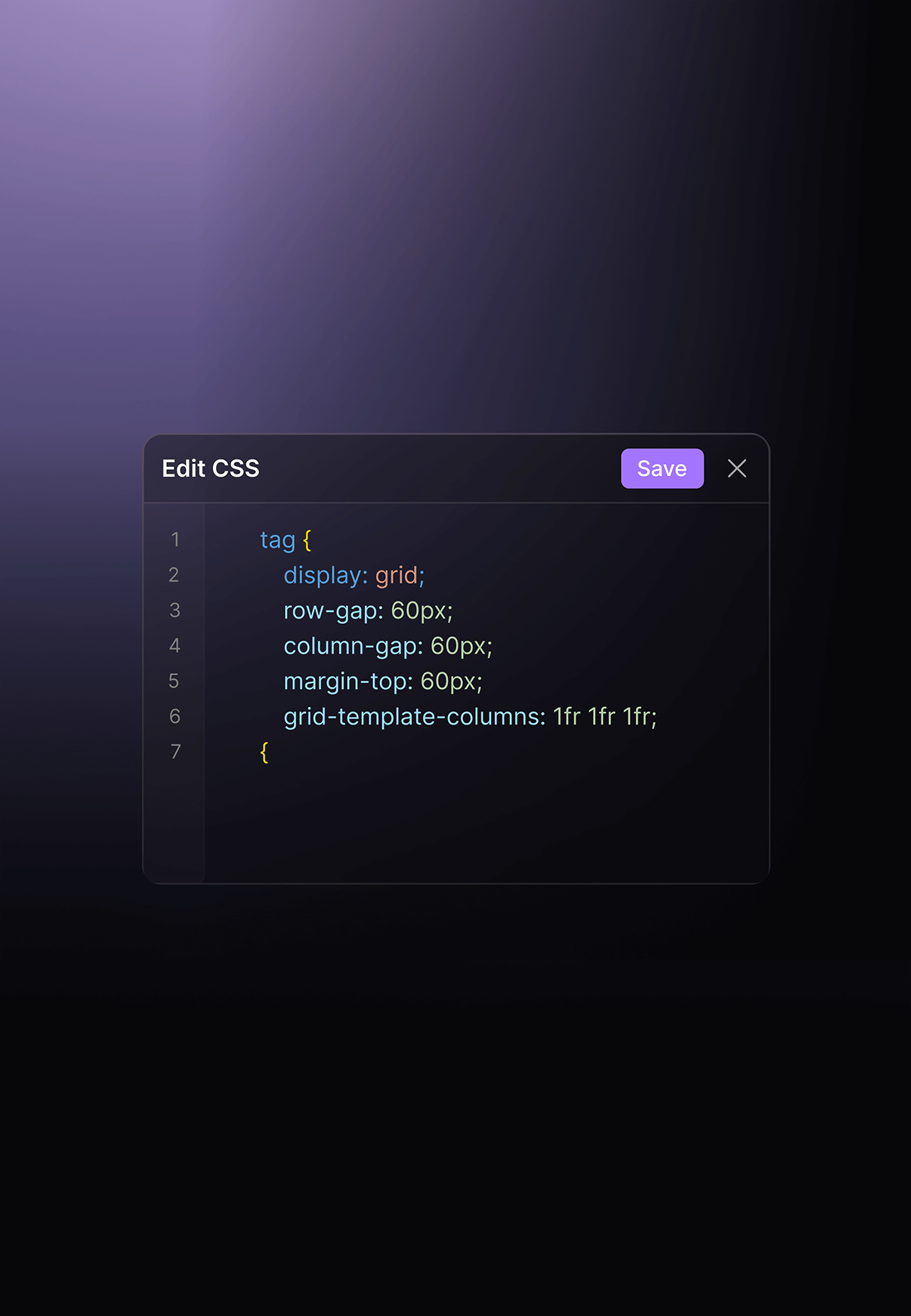
Edit Custom CSS
Live preview
Form file upload
Interactions
Native functionality
Airtable integration
Strapi integration
Hubspot integration
GSAP Animations
Slider
Tabs
Lightbox gallery
Table of contents
Accordions
CMS
Affordability
Personalized Layout
Rich text editor
Export Import
Regular fields
Multirelation
Repeater
Fields limit
Collections
References per collection
Performance
Single Page Application
Global CDN
Server location
Builder RAM usage
Load time
Lazy load sections
SEO
Meta fields
Dynamic metadata
Structured Data (JSON Shema)
Crawling budget
Freeform canvas
Work together in real time, with assigned roles, for more efficient teamwork.
Real-time collaboration
Work together in real time, with assigned roles, for more efficient teamwork.
Native class system
Use the native class system for logical styling without combo-class confusion.
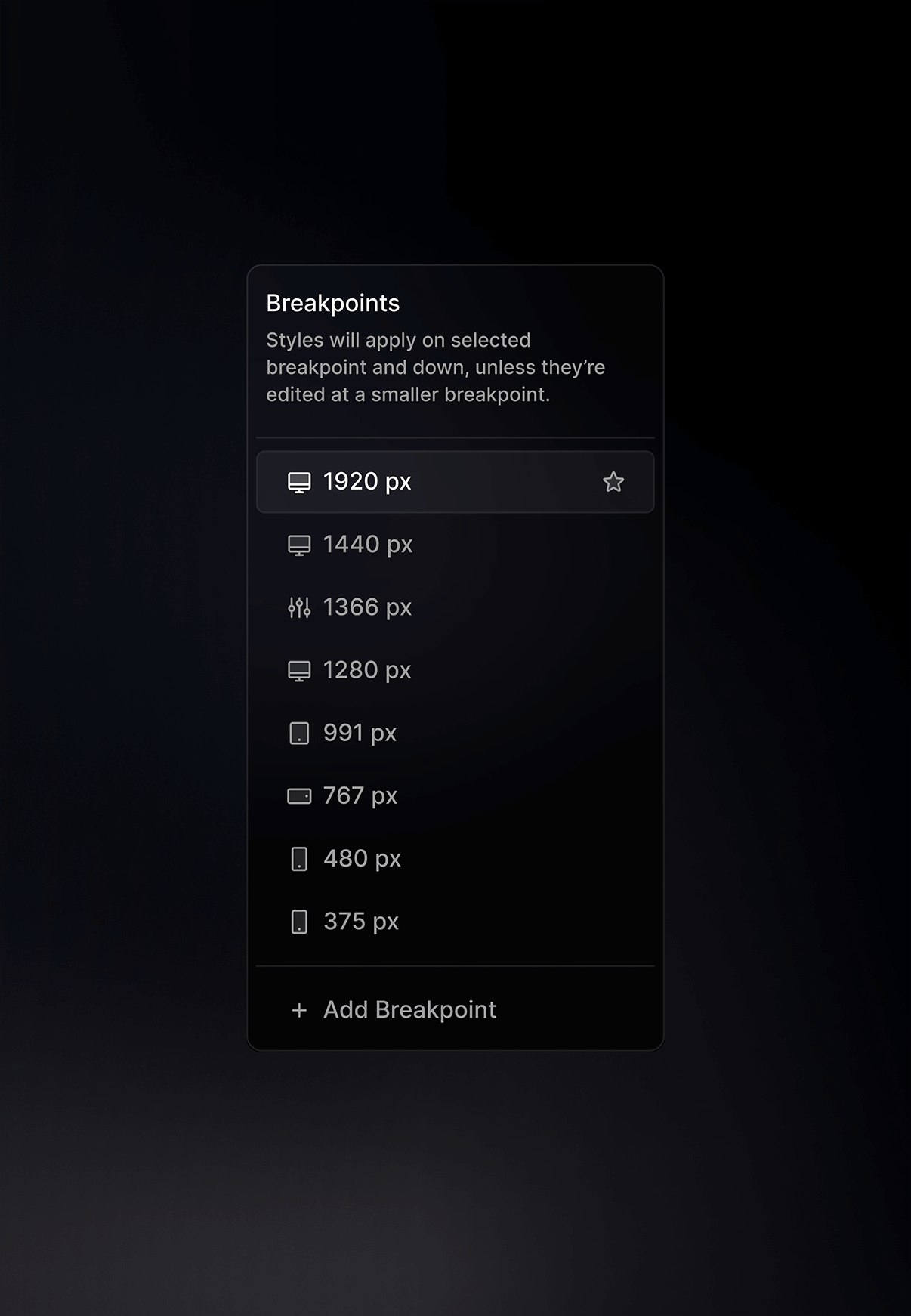
Custom breakpoints
Create custom breakpoints to make your site fully responsive in the way you need.
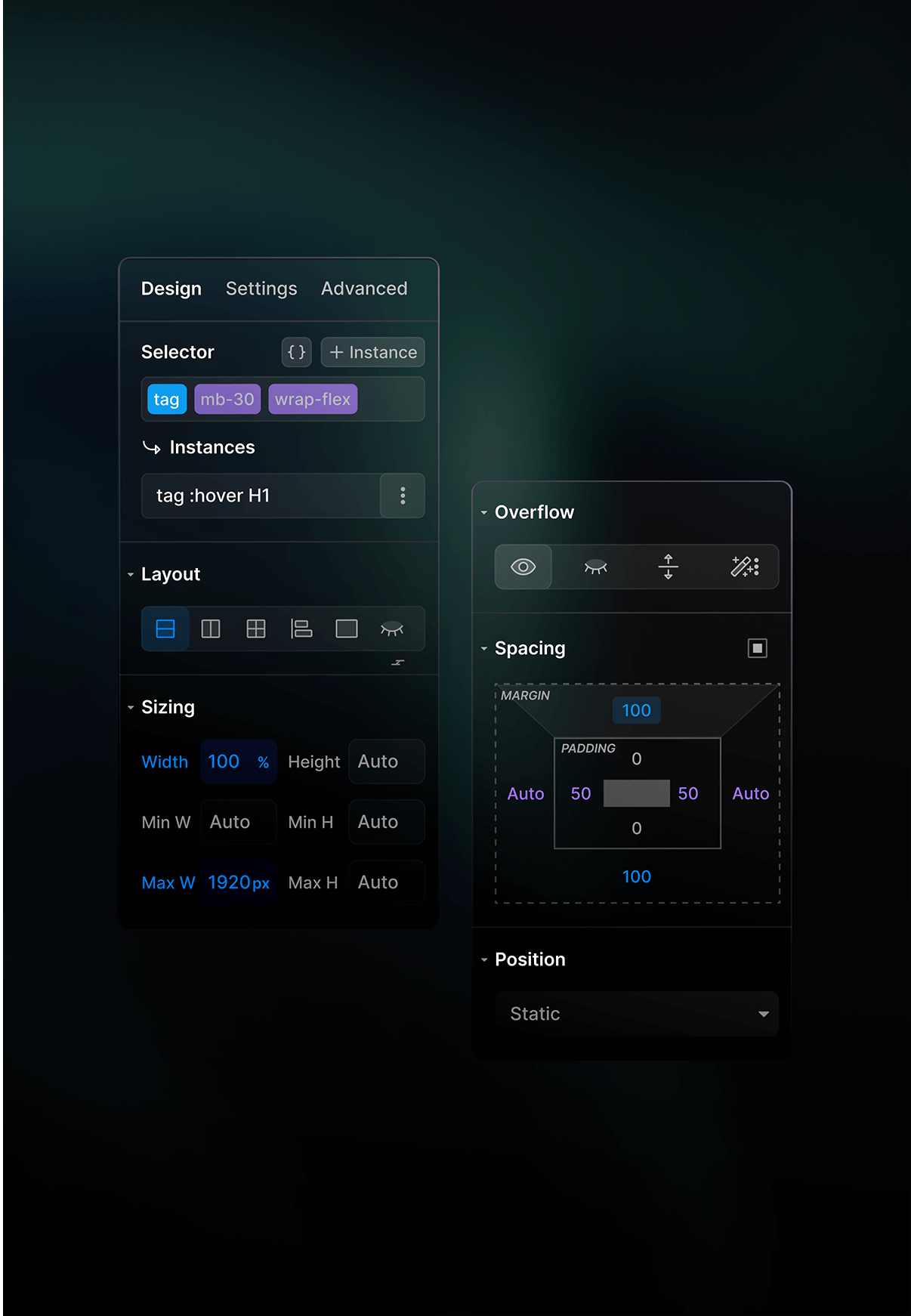
Custom CSS
Access custom CSS of every tag to apply advanced styles, beyond builder limits.
Live preview
Instantly preview changes to ensure perfect results before your project goes live.
Loop
Quickly duplicate elements, saving time while maintaining consistent design.

Alexander - Founder of nextlevelbros.comFor those who want to get stuck in, they have everything you could wish for. The best page-building interface I have ever seen, with all the features you could ever need (no joke)—proper handling of styles, colors, files that are part of your page (CSS, JavaScript, etc.), a budding CMS, a growing selection of plugins to extend functionality, and this is constantly expanding
Carlos Andres, Product DesignerYou are so versatile and just getting started. I wonder how much you will grow in two years or more. Honestly, I have forgotten about all the other platforms and want to focus on this one. I want to build courses for Latin America, work on multiple projects using it, share its existence on social media, and leverage all the followers I have for that purpose.
Alexandros Potter, Co-founder of Simeon EntertainmentMy requirements are straightforward, typically websites with a few pages. This platform eliminates the complexity of setting up and optimizing traditional website builders. I can just launch a project and begin creating. What's more, even without any additional optimizations, my sites run ten times faster than they used to. It's simple and incredibly fast!
Miroslav Sazovsky, Ontological Coach | sazovsky.comAfter 15 years of hard work behind the scenes creating websites, I now know that I don't want to worry about updates, backups etc. I want to be able to build sites and be more of a creator that the team can trust. I don't want to manage a team of people, I want them to manage themselves and I can just create. That's why the SaaS application and cloud CMS is a great solution.
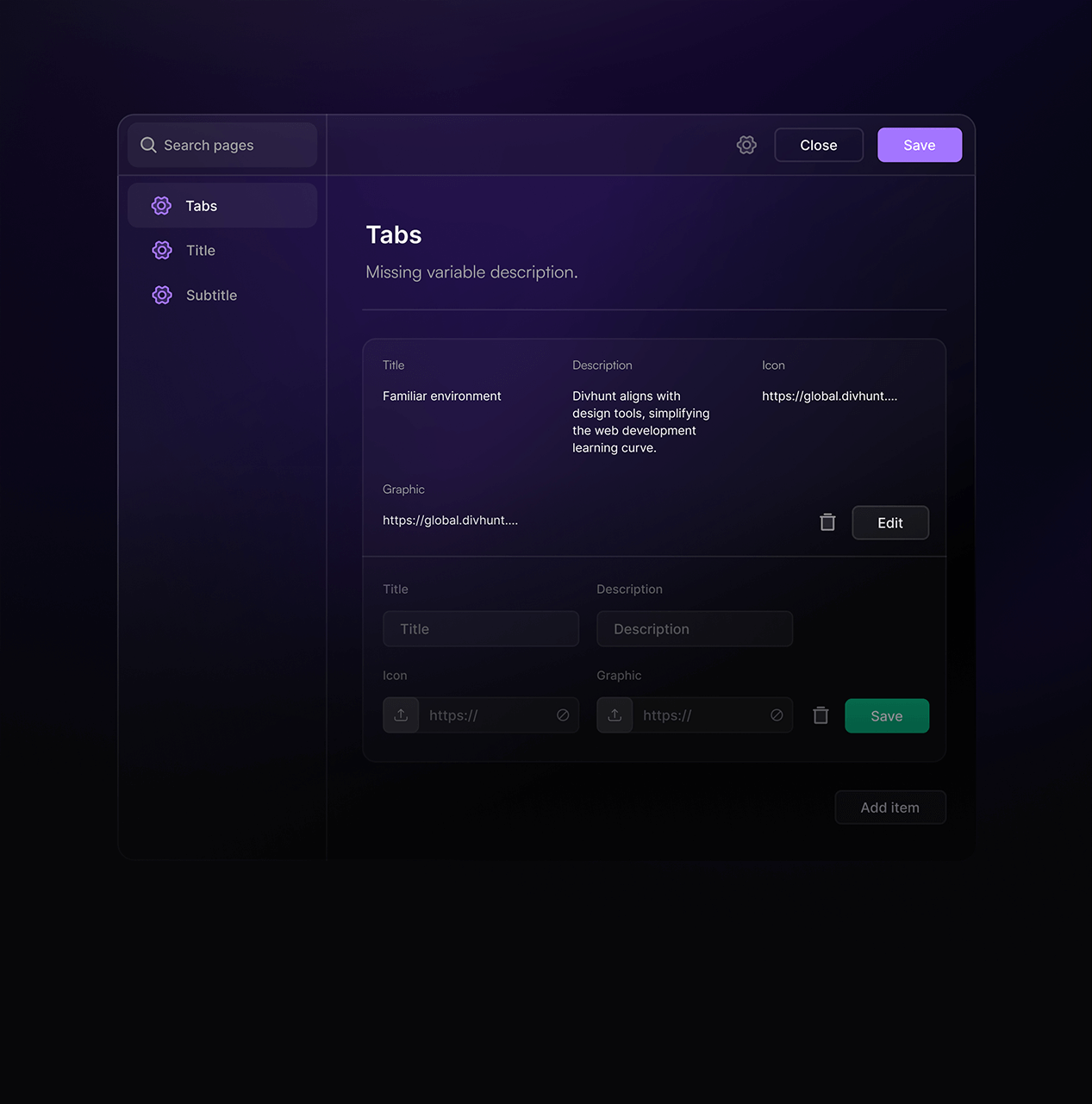
Unlimited fields and items
Divhunt lets you add unlimited CMS fields and items, allowing full custom design.
Custom layout
Group, reorder and resize fields to create your perfect CMS working space.
Global collection
Create and access your CMS data anywhere on your site, from text to SEO settings.
Repeater field
Group & duplicate your CMS content sections for faster and easier customization.
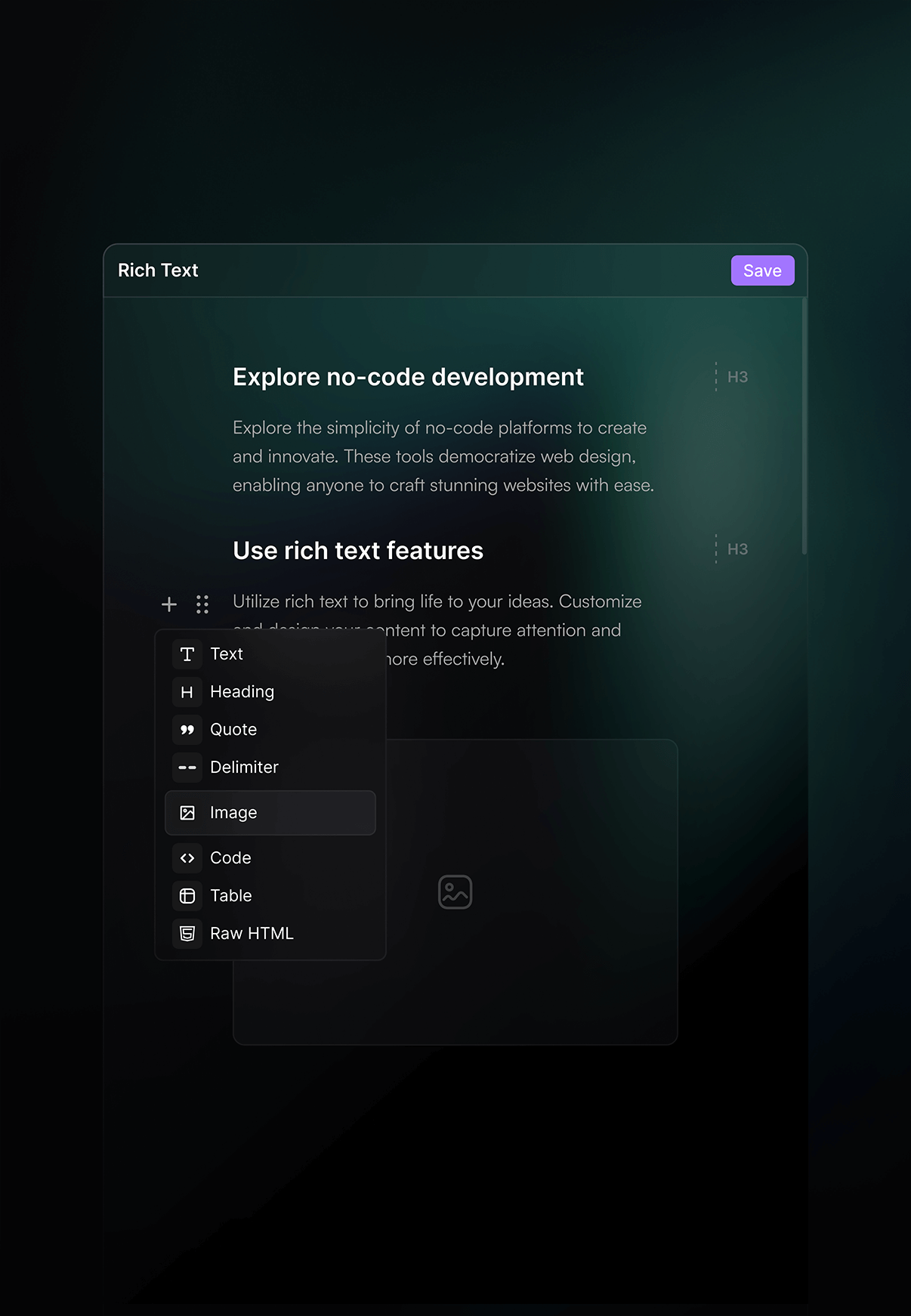
Rich text editor
Stylize your text, add images and videos, embed code, and more — visually.
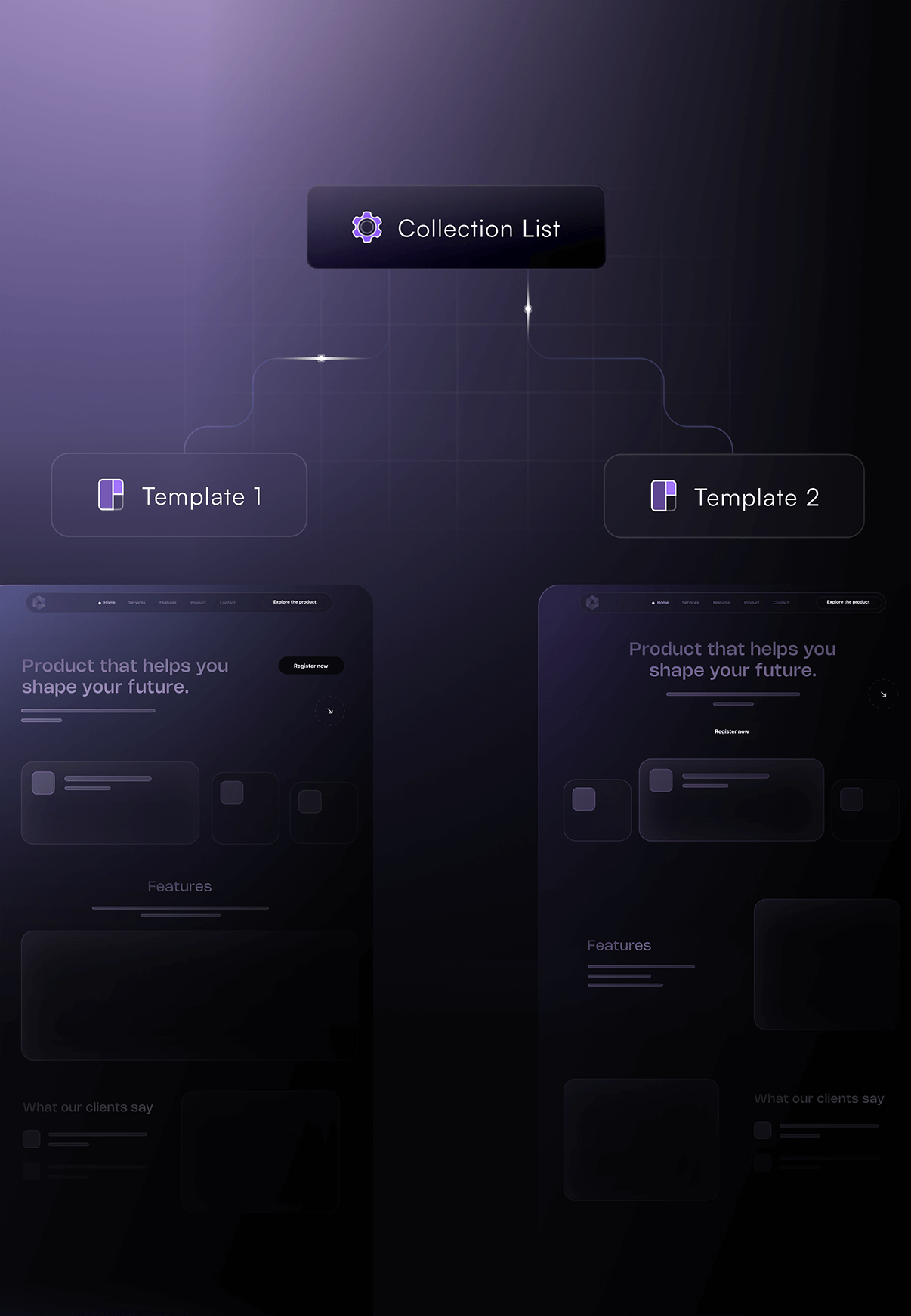
Page templates
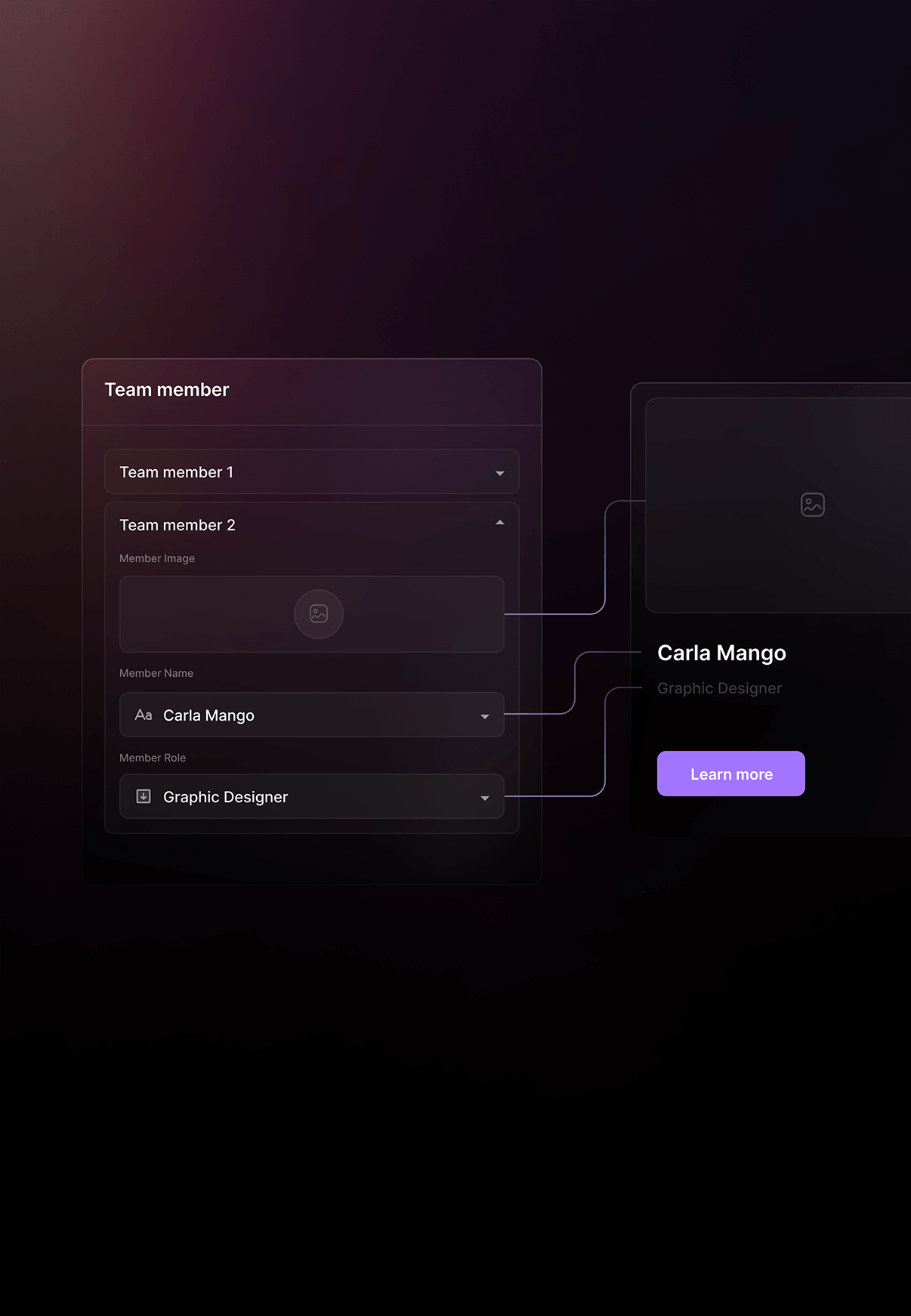
Create multiple design templates, allowing unique layouts for each CMS item.
Guest posting
Share your CMS link for guest edits and approve changes before publishing.

Performance
Single Page Application
With SPA, you are getting no-refresh page transitions, ultra-fast loading, and highly optimized websites for strong SEO scores.
Fluid building experience
Build your site smoothly without any lag, no matter the project's size, complexity, or your computer's power.
Ultra-fast websites
Divhunt creates highly optimized websites, improving user experience and SEO, ensuring Google prioritizes your sites.

Instant page loads —SPA ensures pages load instantly without any refresh, for smoother site navigation.
Optimized for SEO and speed —Achieve top SEO and speed scores, improving your site visibility and efficiency.
Reliable offline browsing —Once visited, your site stays accessible even without internet.
Plugins

test
Seamlessly integrate Airtable as database (CMS) solution and display data inside builder.
by John Anderson

Icon
Seamlessly integrate Airtable as database (CMS) solution and display data inside builder.
by John Anderson

Add zkCandy Testnet to Wallet
Seamlessly integrate Airtable as database (CMS) solution and display data inside builder.
by John Anderson

ts
Seamlessly integrate Airtable as database (CMS) solution and display data inside builder.
by John Anderson

Develop Plugins
Monetize your skills by creating plugins
Build your plugins to solve user needs, introduce new features, and start generating passive income through the Divhunt Marketplace.
- Build and sell plugins to add new tools and options to Divhunt.
- Create a steady, passive income stream.
- Offer new solutions and help Divhunt users achieve more.
Chris Ching, founder of CodeWithChrisDivhunt is a serious Webflow alternative. I've developed websites in the past using other CMS and templates but always got frustrated with the limitations that come with pre-built templates. I was looking for a Webflow alternative with a reasonable learning curve, I think I found it with Divhunt.
Chris Ching, founder of CodeWithChrisThey're not just making another web builder; they're making the web builder that SHOULD exist, but doesn't (case in point: their approach to combo classes).
Chris Ching, founder of CodeWithChrisAt first, I was overwhelmed by the many customization options and settings. Through spending more time using it, I am quickly finding it is easy to get started, while at the same time, I can tell that it will not soon limit me.
Chris Ching, founder of CodeWithChrisThanks to Divhunt, I've created amazing sites for my clients in just a few clicks. Animations are the best way to show to visitors how my products can be used, and they certainly boosted the conversion rate.
Components
Flexibility
Our components provide unparalleled flexibility: modify properties, set custom attributes, and ensure adaptability across different instances.

Widgets
Widgets ensure design consistency by locking predefined data fields, allowing safe updates without compromising layout or style.

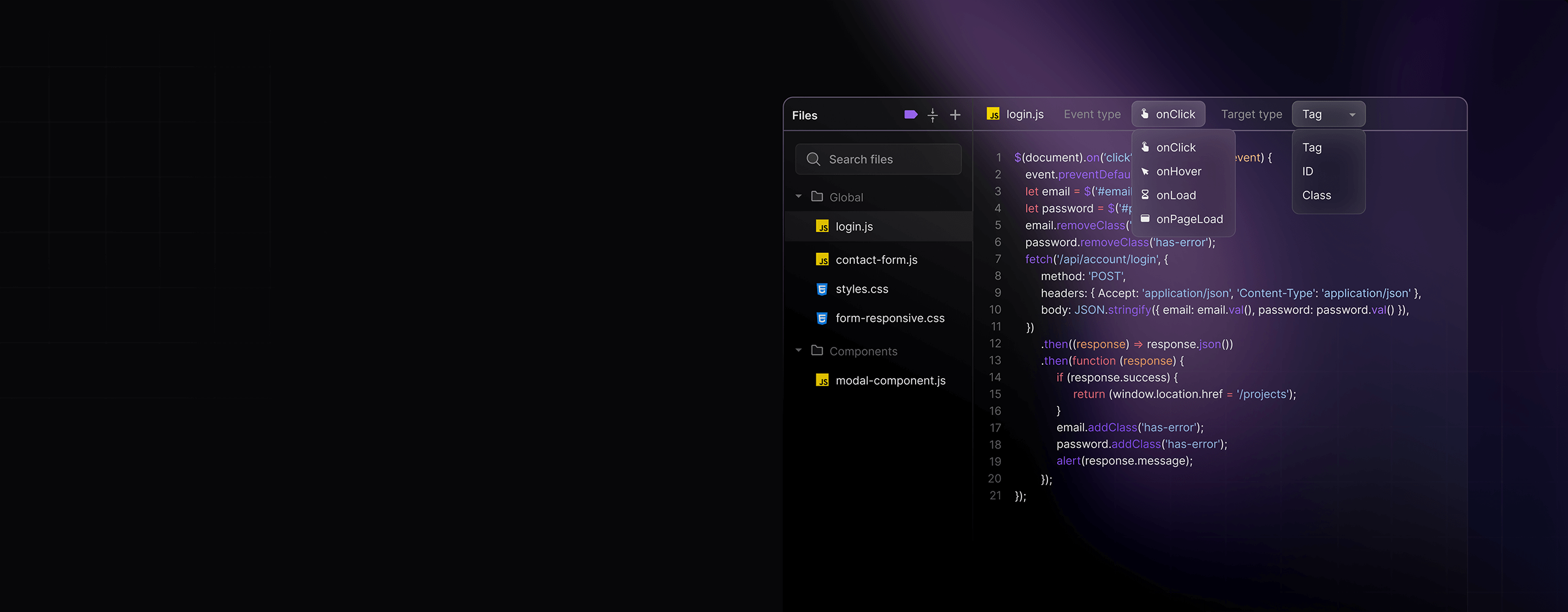
Dev-friendly
Custom CSS
Directly access and edit any HTML element's custom CSS to improve your design and control.
Custom files
Organize your project better by creating and managing custom CSS and JS files, for a clean and efficient workflow.
Instant preview
See your edits live by refreshing the page as an admin, without needing to publish, for faster development checks.

Directly reflect custom CSS in the UI.
Use any CSS properties not included in the Builder.
Copy design tool properties like shadows directly.